hexo博客搭建

hexo博客搭建
YusialoneHexo博客搭建完整指南
本文详细介绍了如何使用Hexo框架搭建个人博客,并将其部署到GitHub Pages和Cloudflare Pages上。
目录
- 1. 事前准备
- 2. 软件支持
- 3. 配置Git密钥并连接至Github
- 4. 初始化Hexo博客
- 5. 将静态博客挂载到GitHub Pages
- 6. 将静态博客挂载到Cloudflare Pages
- 7. 如何使用
- 8. 安装主题
- 9. 常见问题
- 10. 参考资料
1. 事前准备
- 域名(非必须,可使用免费域名或GitHub.io/Pages.dev分配的域名)
- GitHub(必须,需要注册GitHub帐号)
- Cloudflare(非必须,用于CDN加速)
2. 软件支持
2.1 必需软件
- Node.js(必须)
- Git(必须)
- VSCode(推荐,非必须)
2.2 安装Node.js
访问Node.js官网下载对应系统版本
安装到默认目录
C:/Program Files/nodejs/验证安装:
1
node -v
配置npm源:
1
npm config set registry https://mirrors.huaweicloud.com/repository/npm/
2.3 安装Git
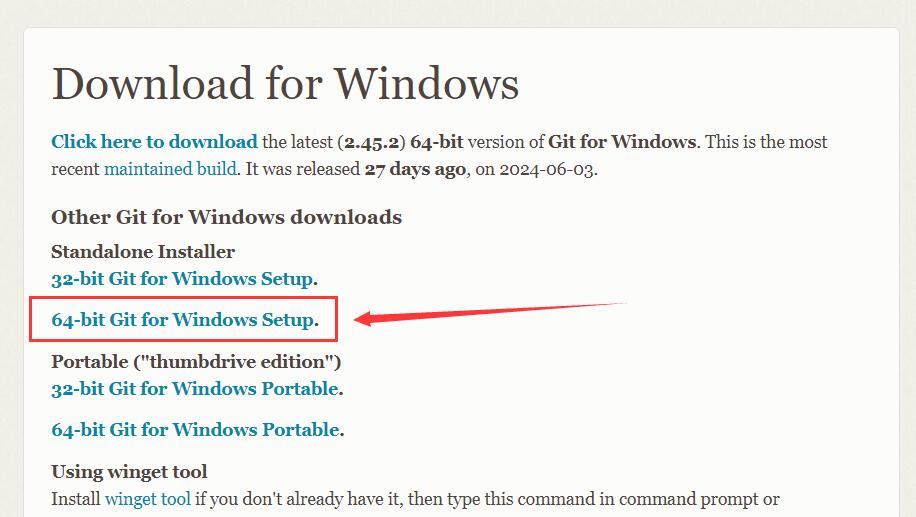
从Git官网下载安装程序
安装到默认目录
C:/Program Files/Git安装后可使用:
- Git CMD(Windows命令行风格)
- Git Bash(Linux命令行风格,推荐)
- Git GUI(图形界面,不推荐新手使用)
3. 配置Git密钥并连接至Github
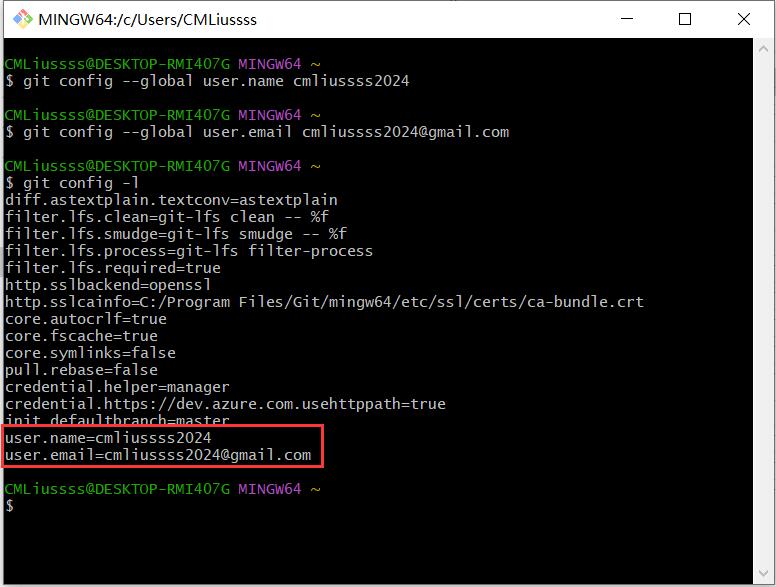
3.1 配置用户名和邮箱
1 | git config --global user.name "你的用户名" |
验证配置:
1 | git config -l |
3.2 配置公钥连接Github
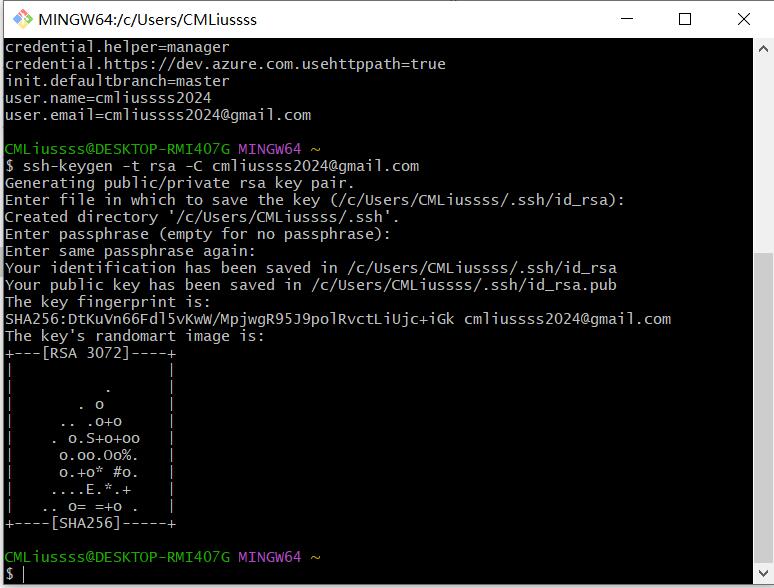
生成SSH密钥:
1
ssh-keygen -t rsa -C "你的邮箱"
配置GitHub SSH密钥:
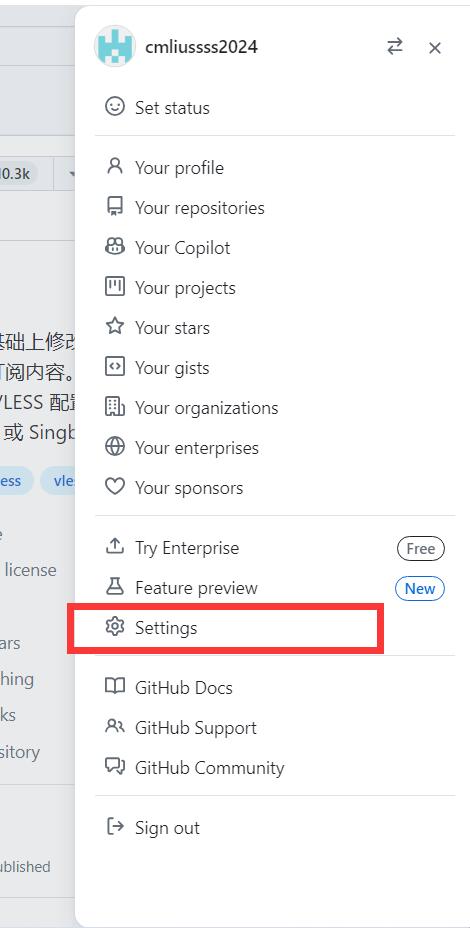
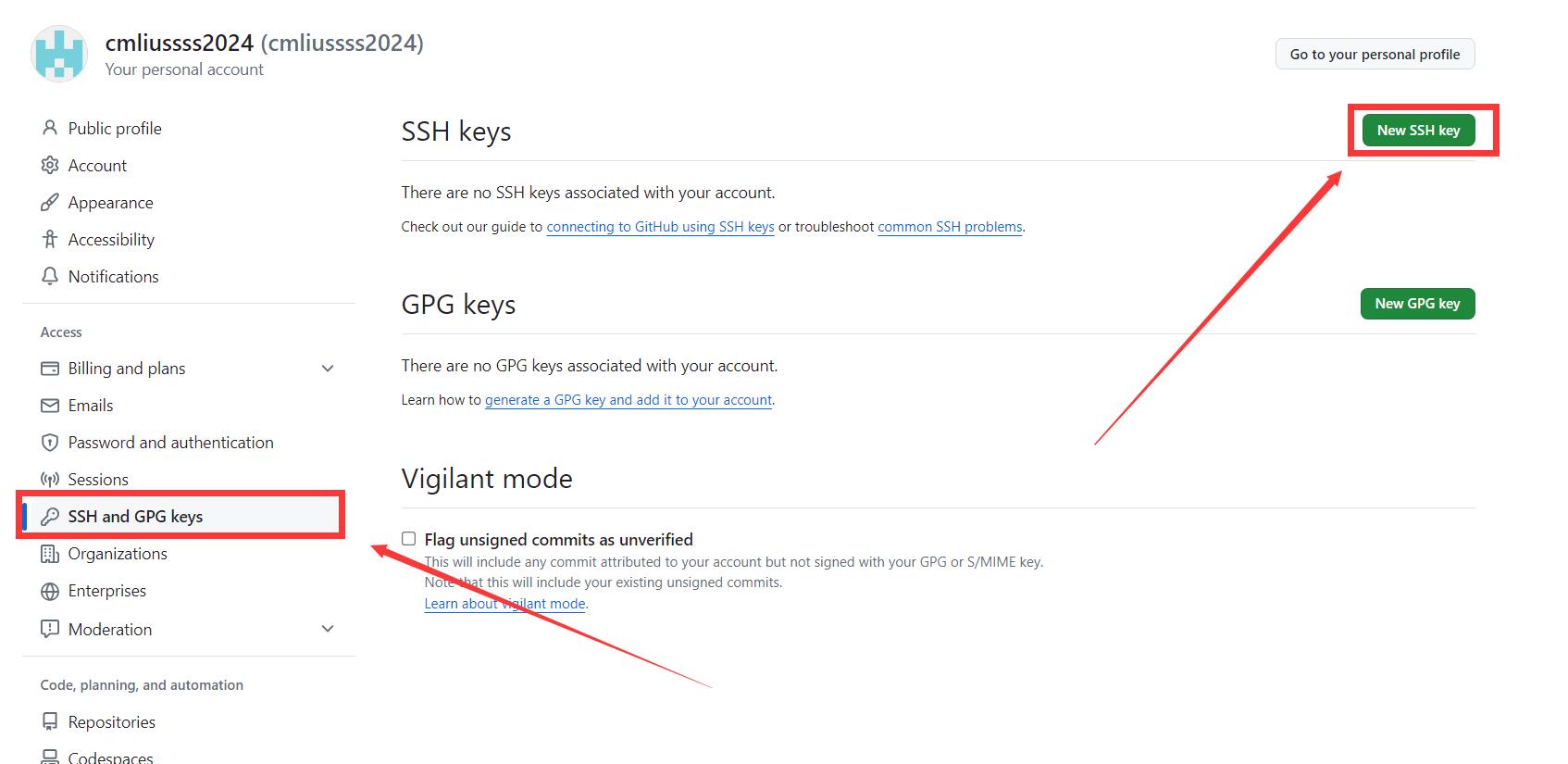
- 进入GitHub设置
- 选择SSH and GPG keys
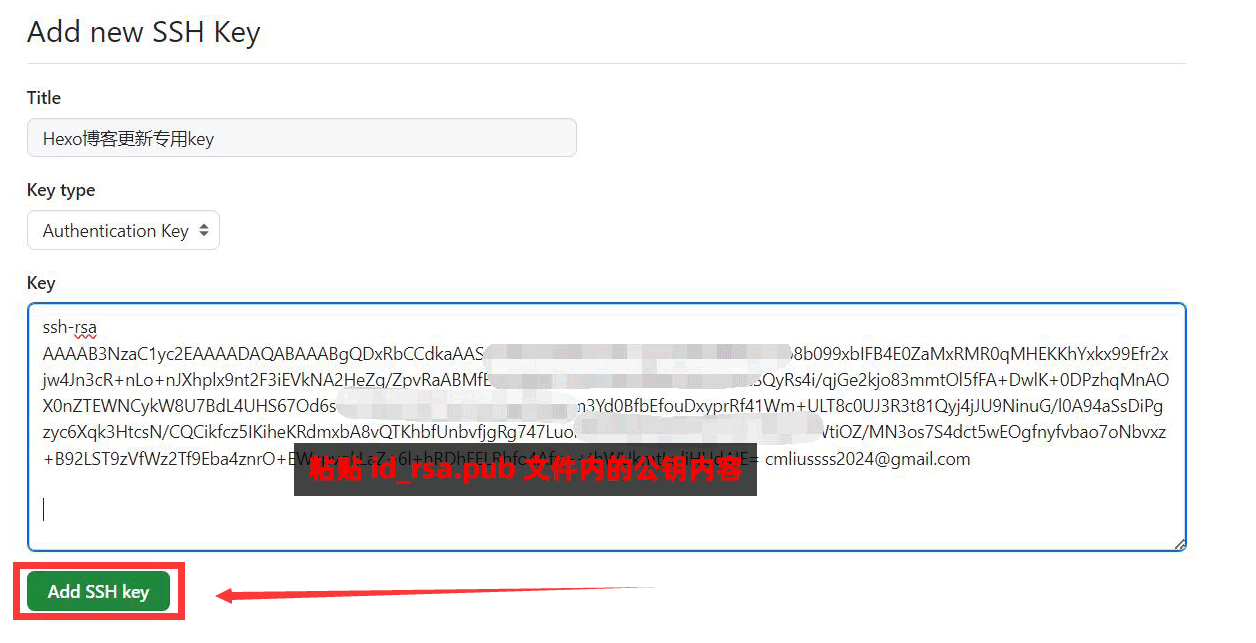
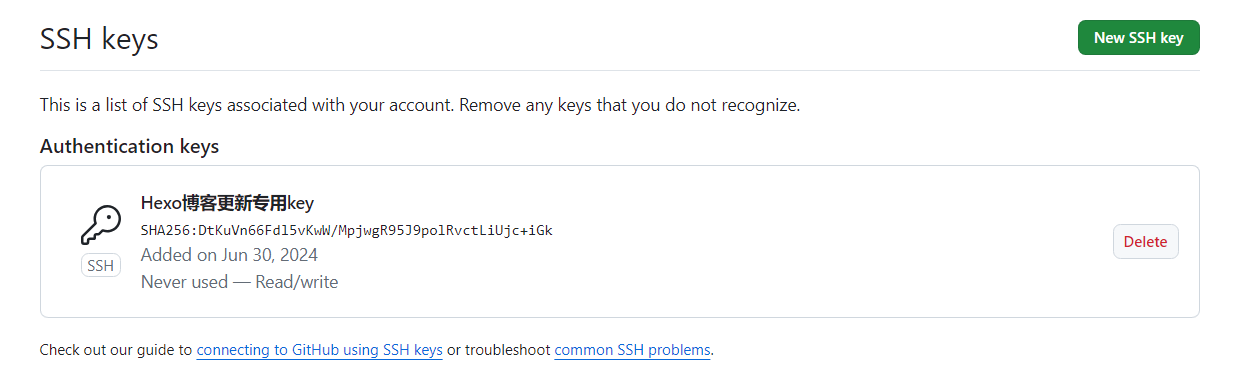
- 添加新密钥
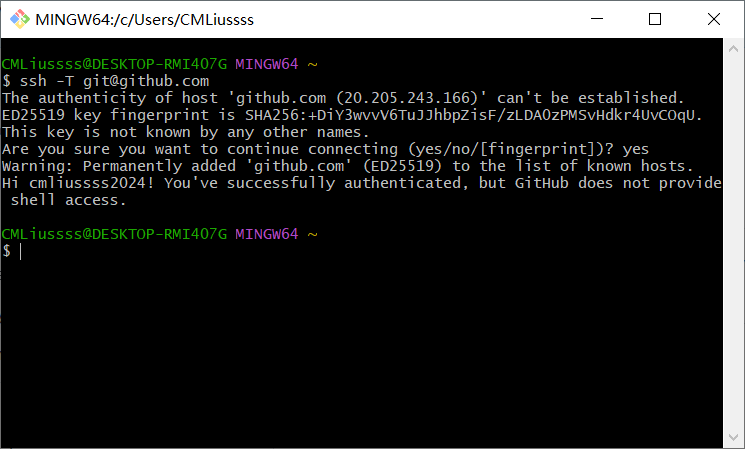
测试连接:
1
ssh -T [email protected]
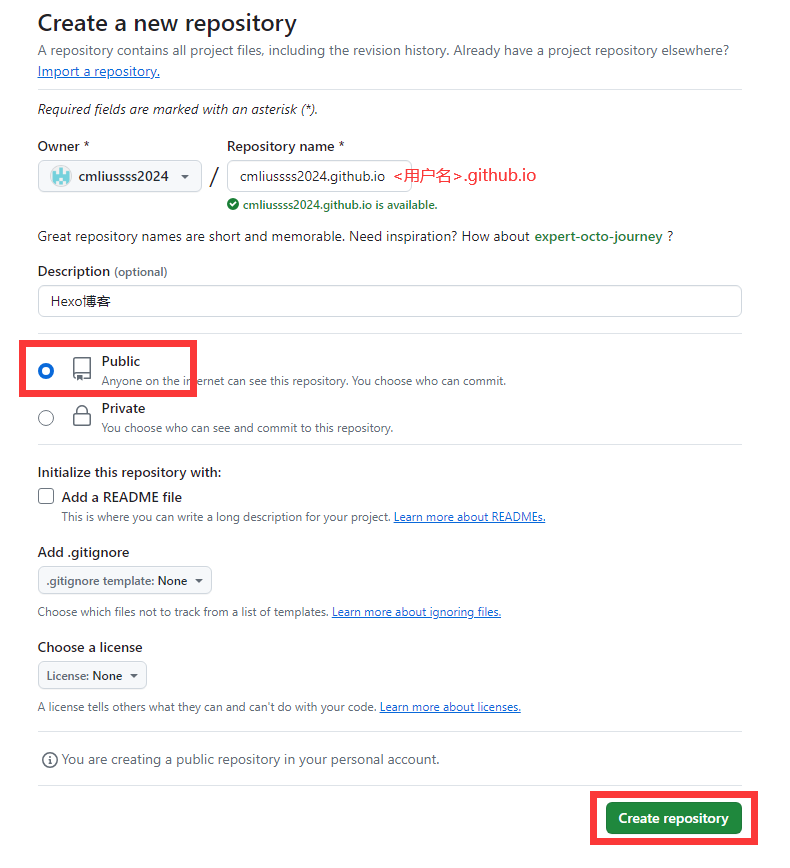
3.3 创建GitHub.io仓库
- 创建新仓库,名称格式:
<用户名>.github.io - 选择Public可见性
4. 初始化Hexo博客
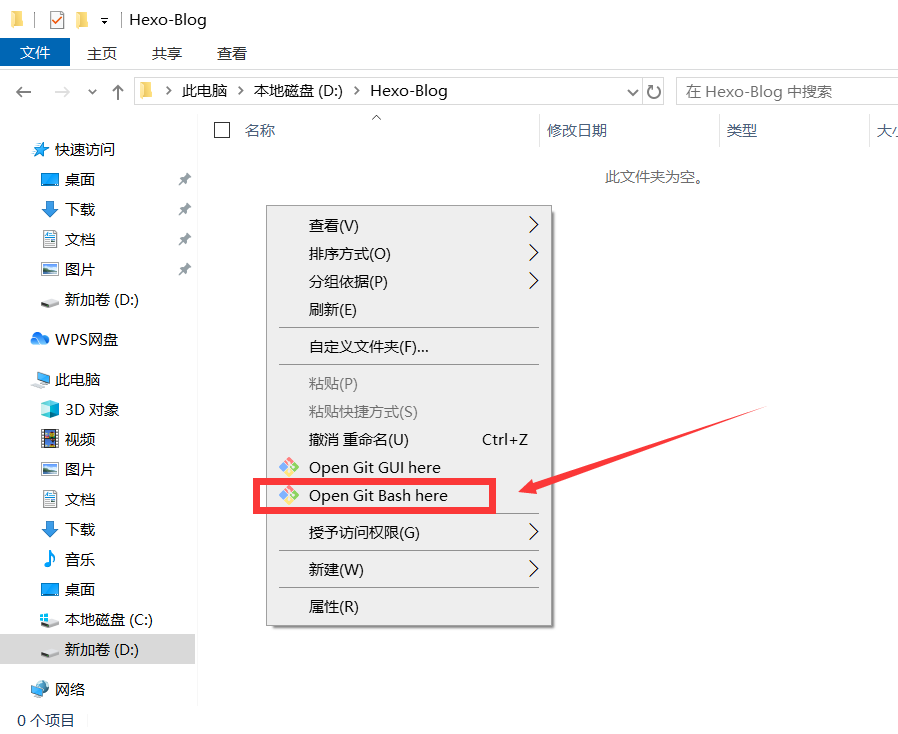
创建博客目录并打开Git Bash
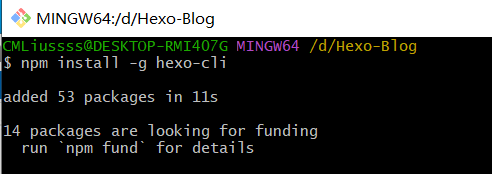
安装Hexo:
1
npm install -g hexo-cli && hexo -v
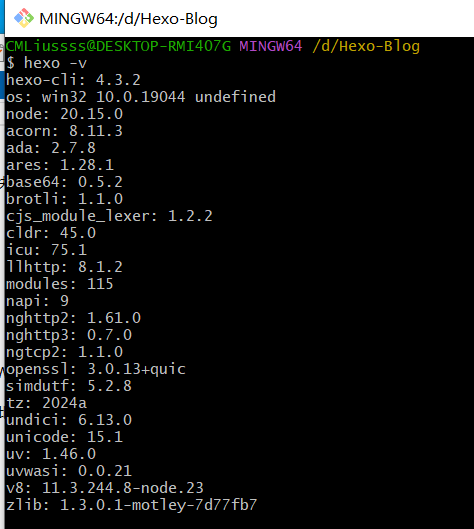
验证安装:
1
hexo -v
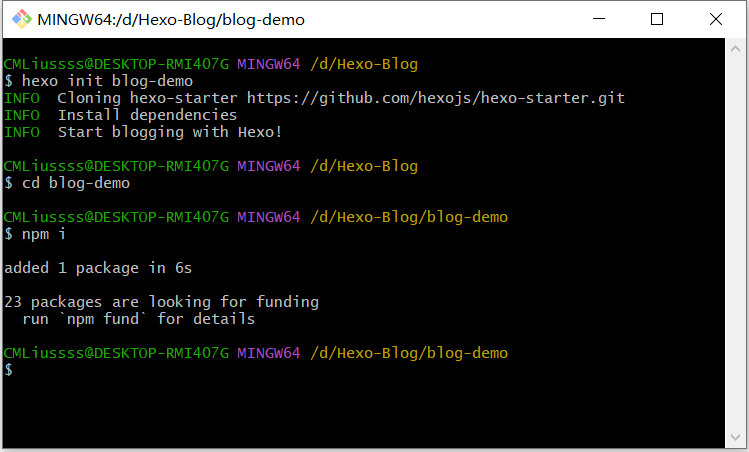
初始化项目:
1
2
3hexo init blog-demo
cd blog-demo
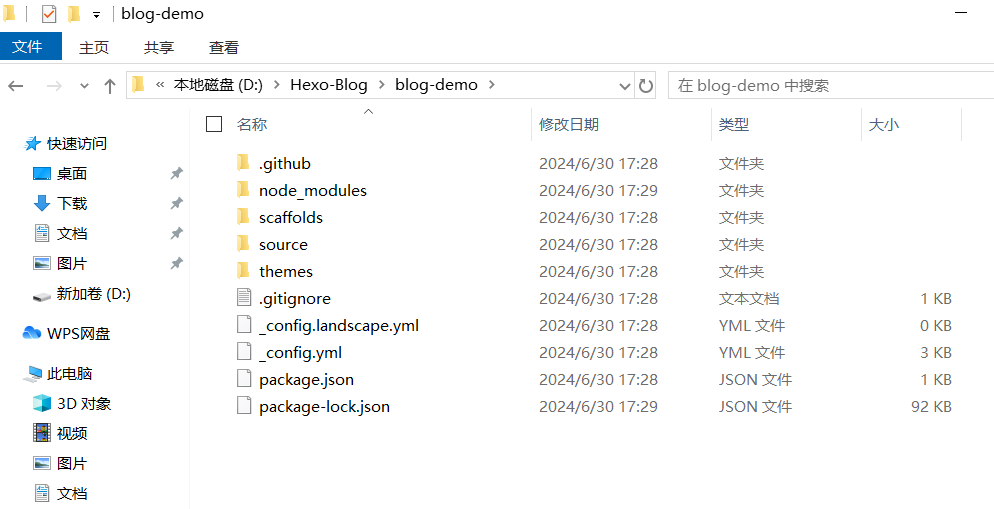
npm i项目结构说明:
node_modules: 依赖包scaffolds: 文章模板source: 文章存储themes: 主题_config.yml: 博客配置文件
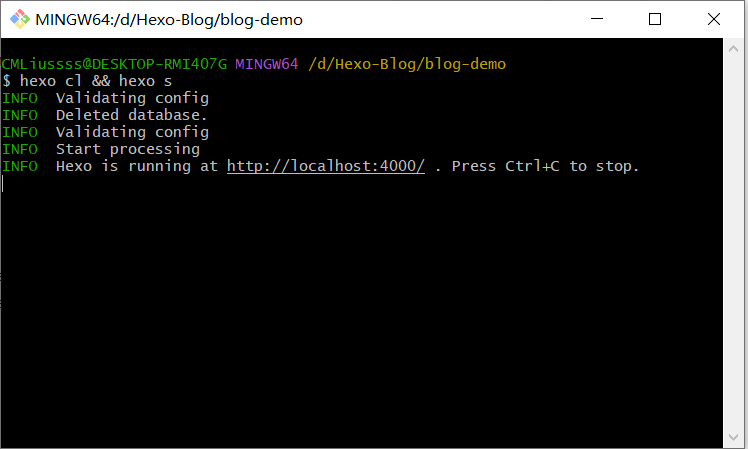
启动项目:
1
hexo cl && hexo s
访问
http://localhost:4000预览
5. 将静态博客挂载到GitHub Pages
安装部署插件:
1
npm install hexo-deployer-git --save
修改
_config.yml:1
2
3
4deploy:
type: git
repository: [email protected]:用户名/用户名.github.io.git
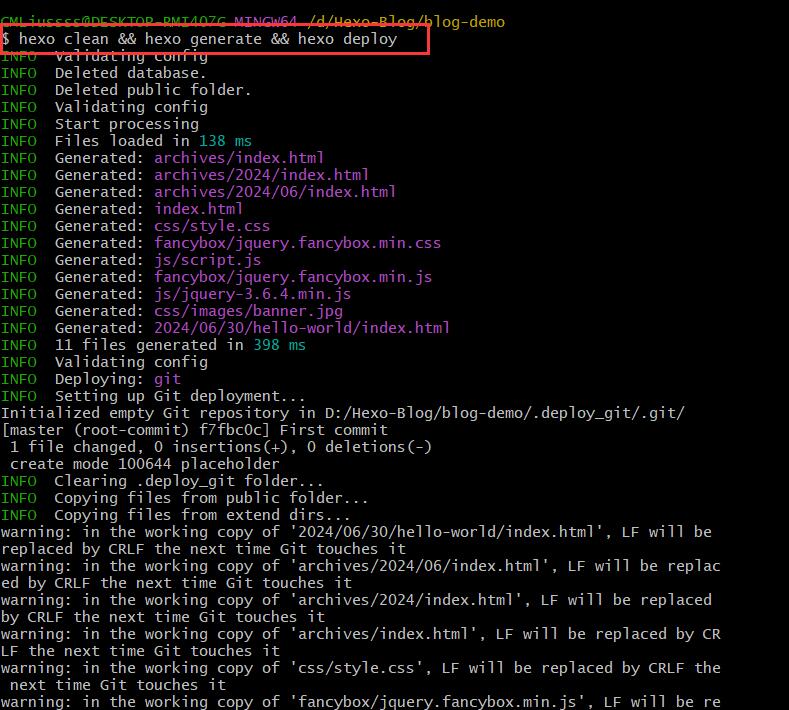
branch: main部署命令(Hexo三连):
1
2
3
4
5# Git Bash终端
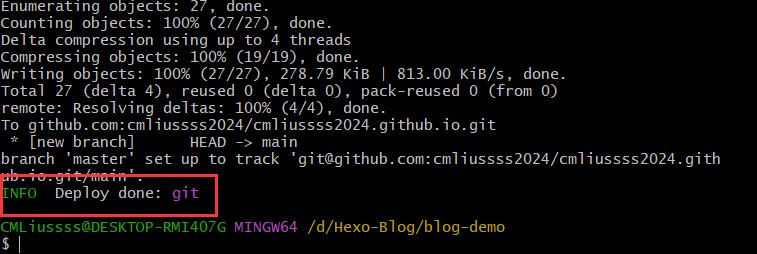
hexo clean && hexo generate && hexo deploy
# 或 VSCode终端
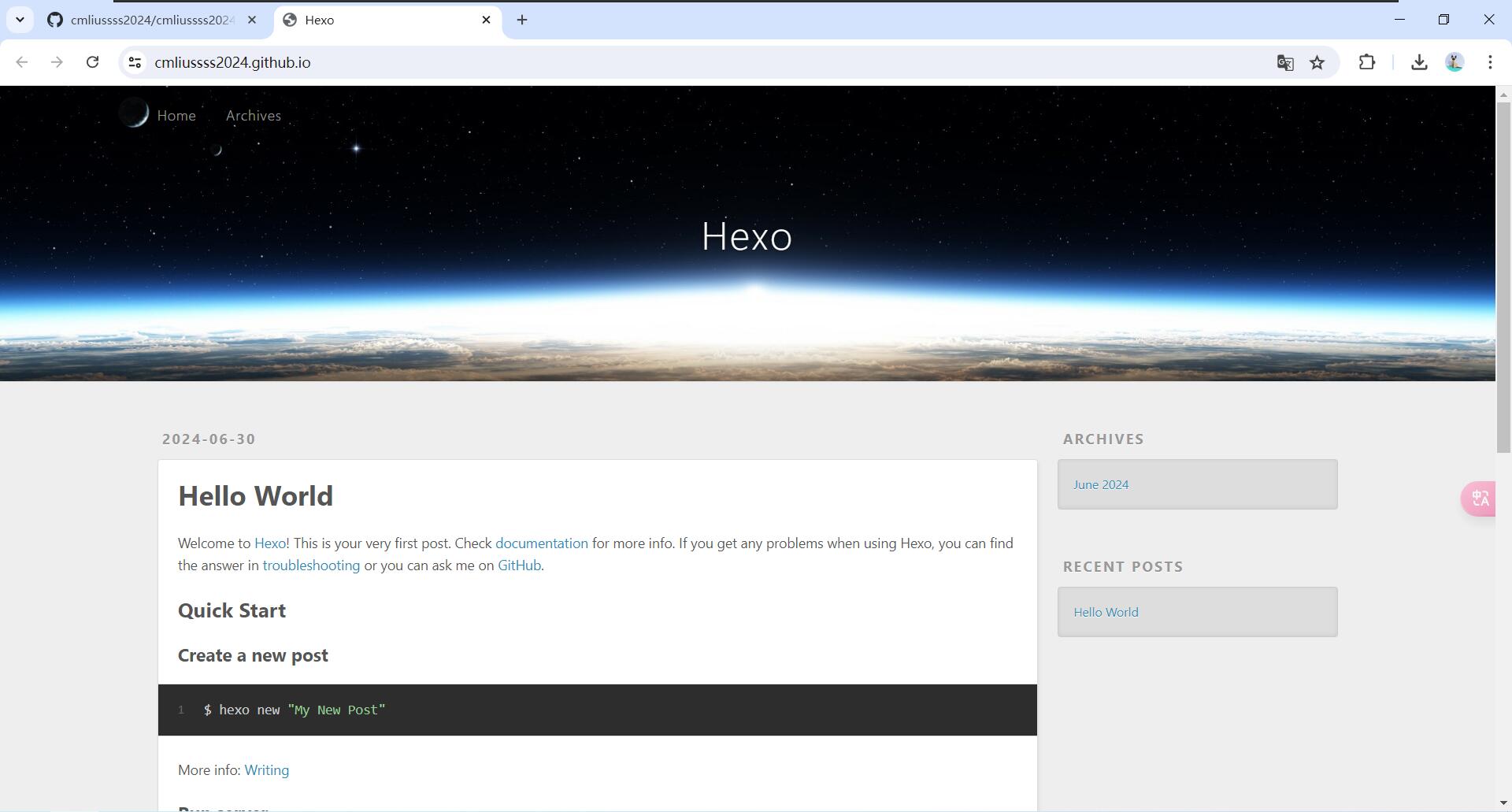
hexo cl; hexo g; hexo d访问
https://用户名.github.io查看结果
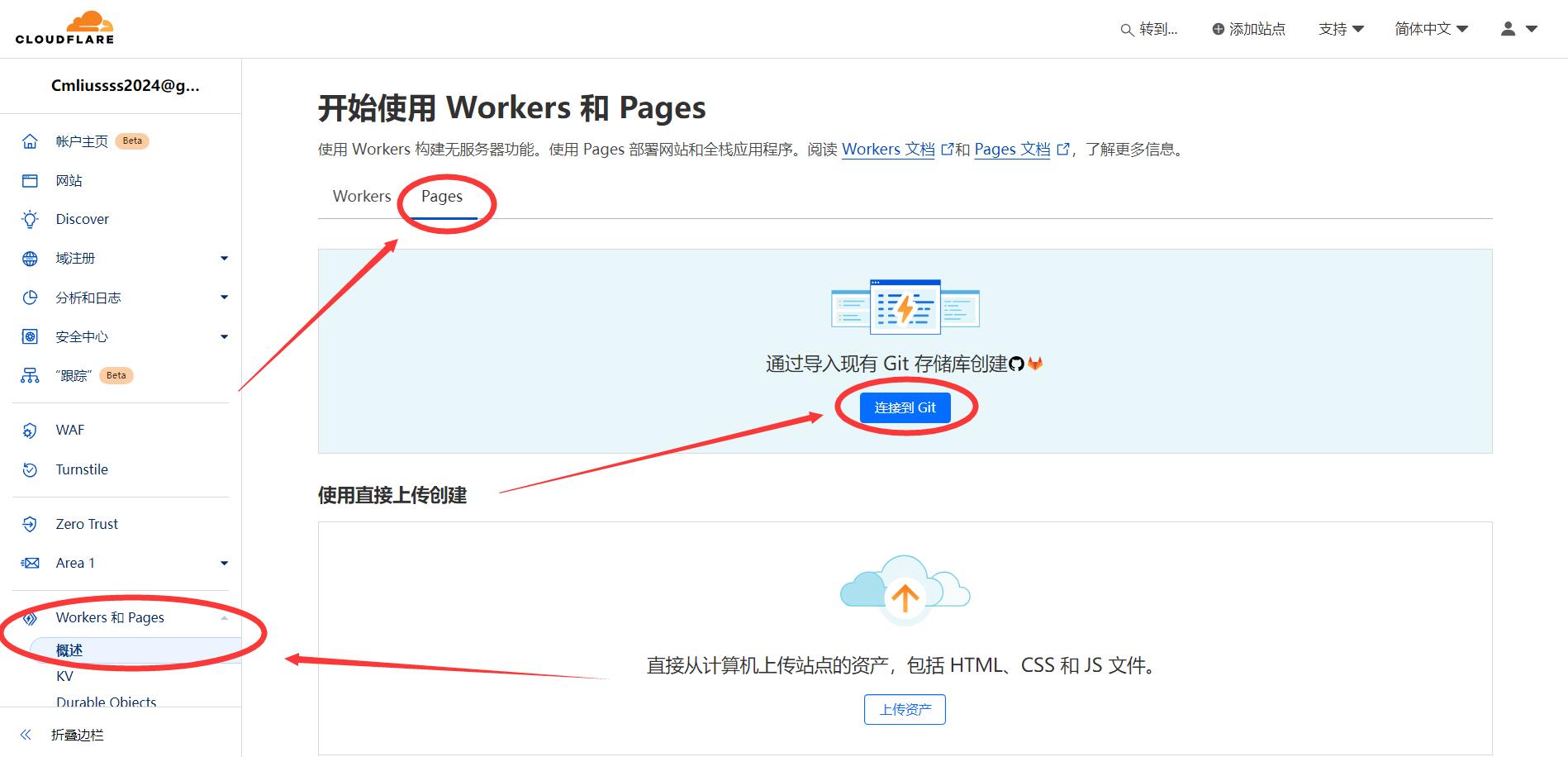
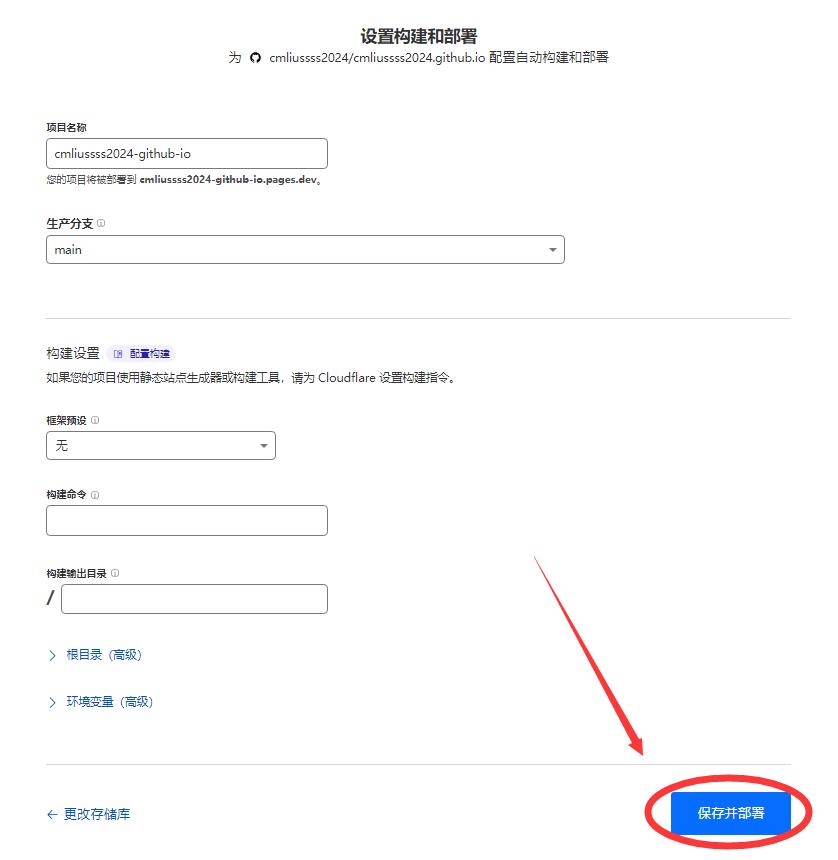
6. 将静态博客挂载到Cloudflare Pages
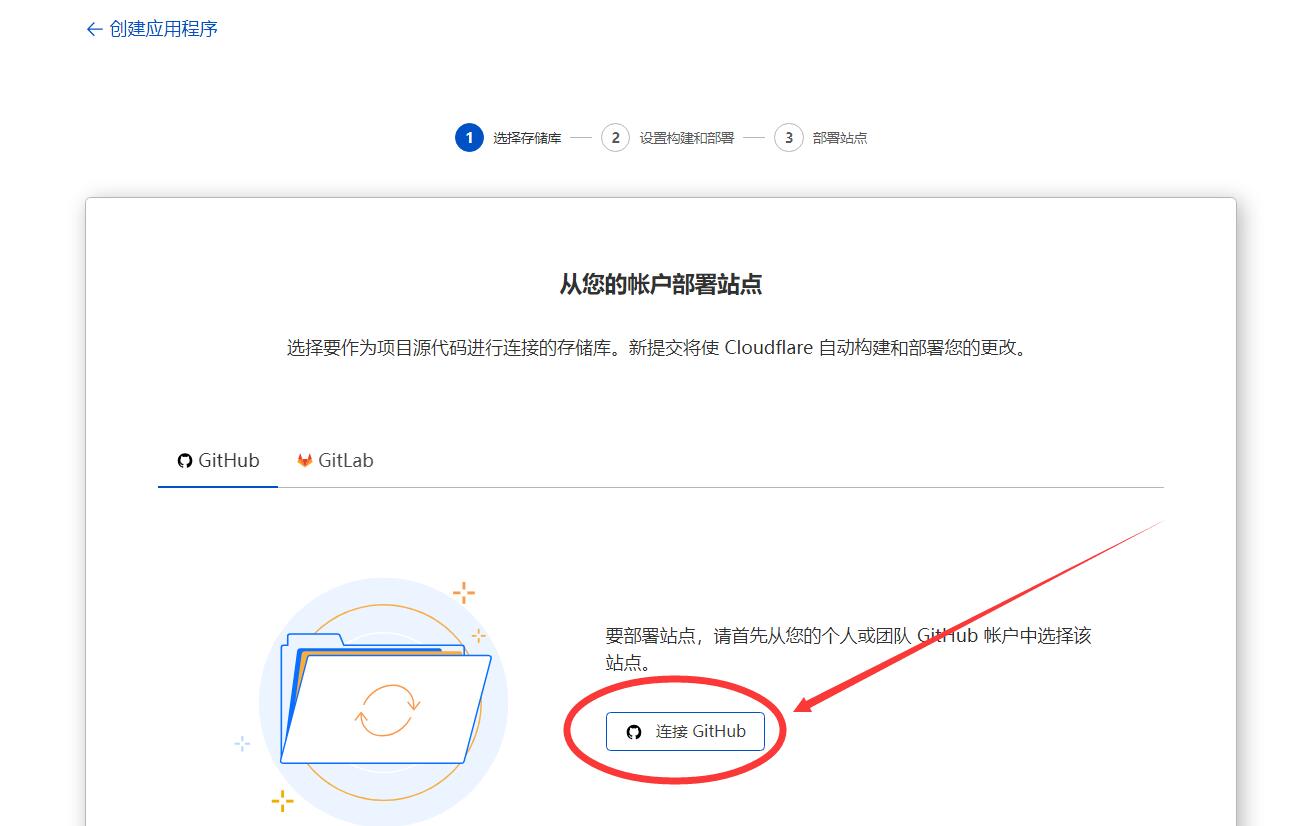
选择Pages并连接Git
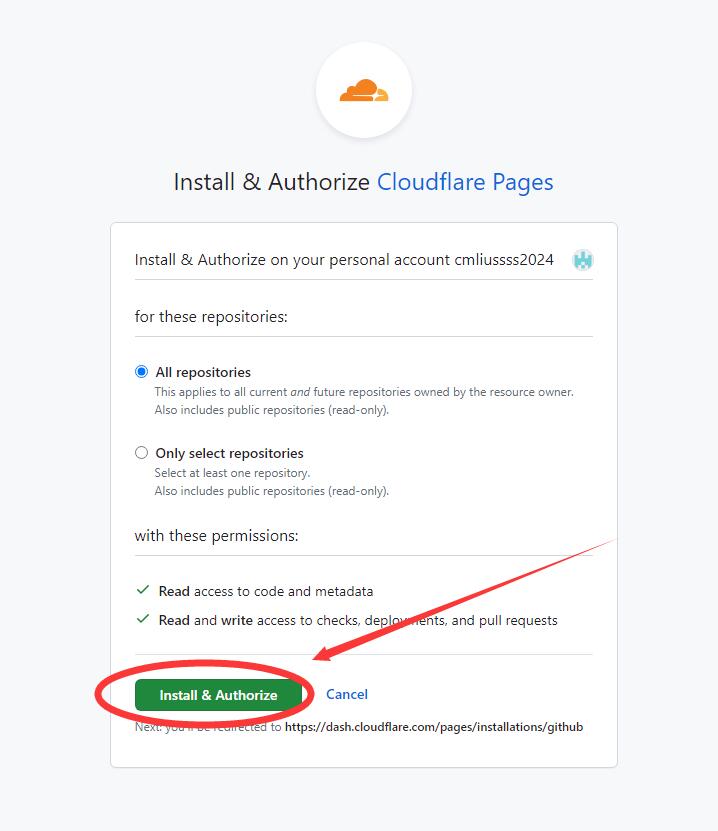
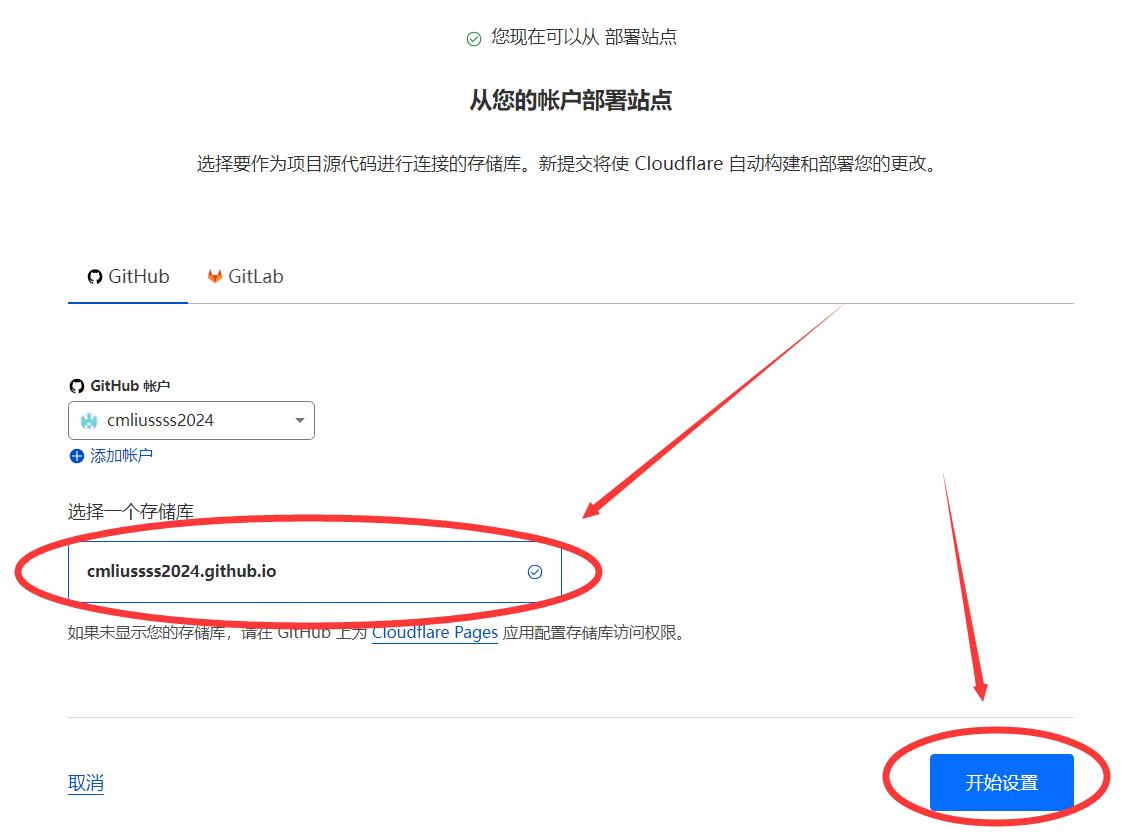
登录GitHub账号
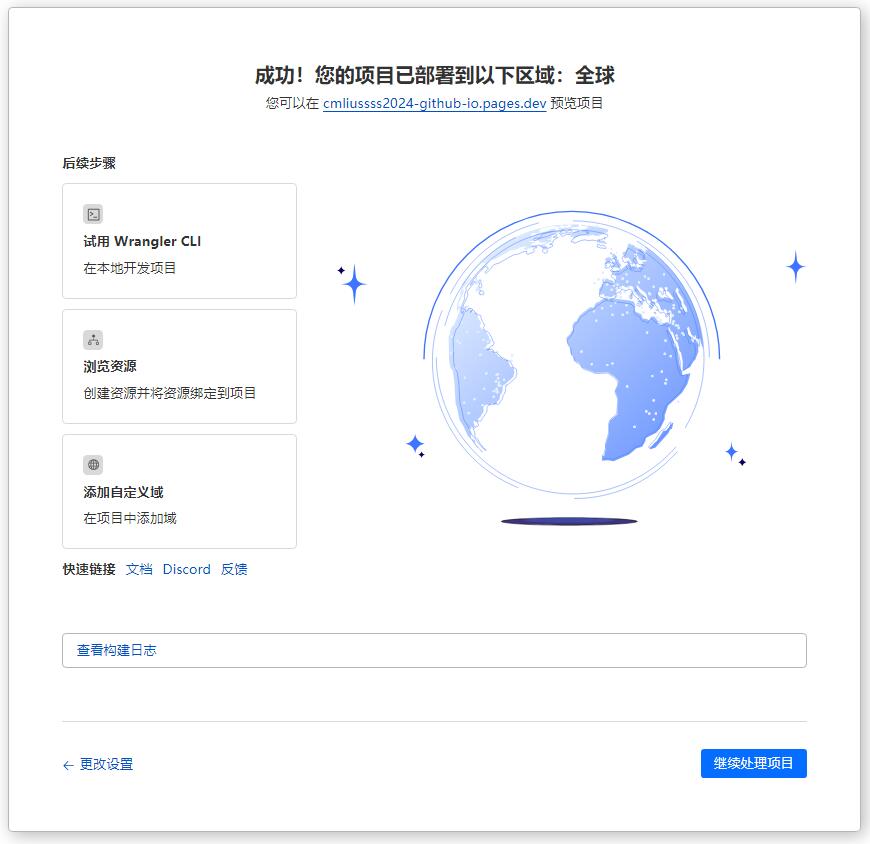
等待部署完成
访问分配的域名
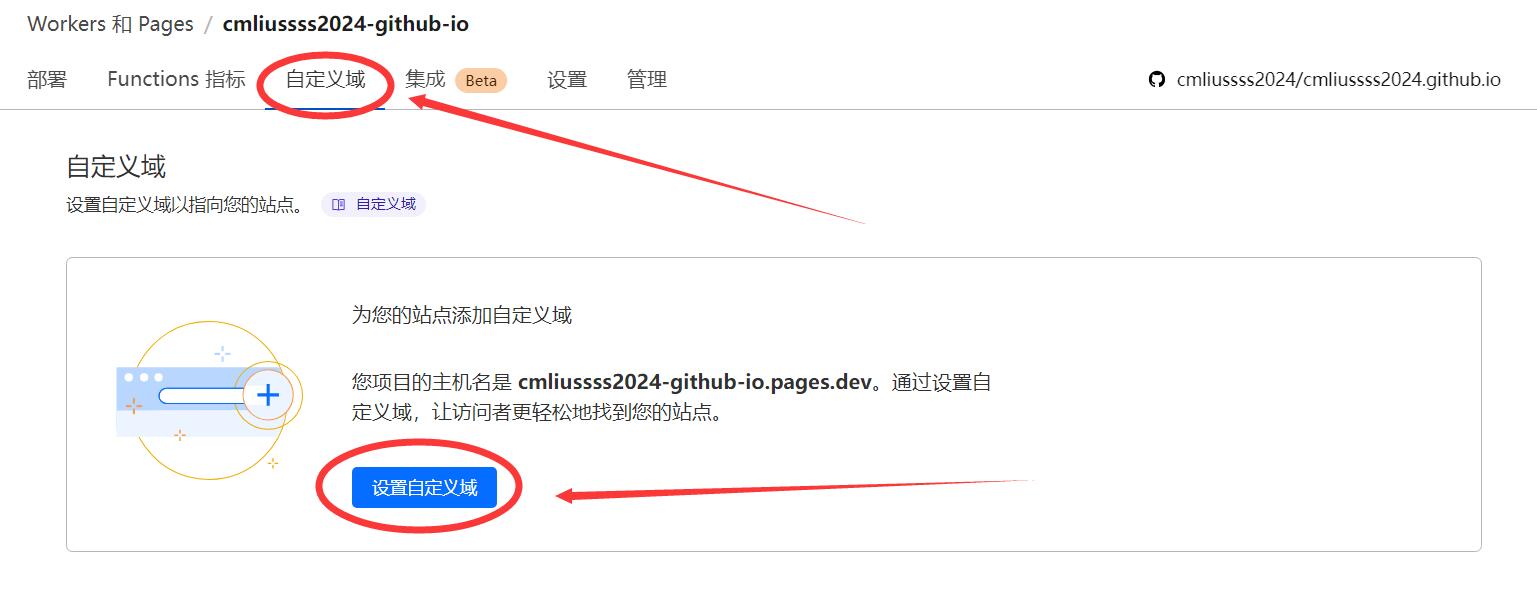
绑定自定义域名(可选)
7. 如何使用
创建新文章
1 | hexo new "文章标题" |
本地预览
1 | # Git Bash终端 |
部署文章
1 | # Git Bash终端 |
8. 安装主题
8.1 安装安知鱼主题
克隆主题:
1
git clone -b main https://github.com/anzhiyu-c/hexo-theme-anzhiyu.git themes/anzhiyu
安装依赖:
1
npm install hexo-renderer-pug hexo-renderer-stylus --save
修改主题配置:
1
theme: anzhiyu
复制配置文件:
1
2
3
4# Linux
cp -rf ./themes/anzhiyu/_config.yml ./_config.anzhiyu.yml
# Windows:手动复制
9. 常见问题
VSCode终端执行报错
以管理员身份打开PowerShell执行:
1 | Set-ExecutionPolicy RemoteSigned |
10. 参考资料
致谢项目
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果